哪个男孩不想拥有属于自己的屠龙宝典呢? ## 起因 现在工具那么多,往往完成一件事情需要很多种工具的配合。尤其是安全渗透领域,各种各样的工具有着自己的特点。对于新手,记住每个工具的常用命令往往是最难得。比如我每次都忘记Nmap的常用命令。GDB的常用命令也总是记不住。
为了想要记住这些常用的命令,Cheatsheets出现了。但是很难在一个站点的Cheatsheets中找到我需要的全部软件。而且每个人用工具的方式都是不一样的,有可能在一张Cheatsheets中,有百分之五十的命令都是我不需要的。很多流行的Cheatsheets都因为这个原因而显得太臃肿。
因此谁不想要一个为自己量身定制的Cheatsheets呢?
介绍
Hexo Cheatsheets可以帮助你使用Hexo快速的搭建一个属于自己的Cheatsheets。


安装
安装这个Cheatseets跟安装一个Hexo Theme没什么区别。
首先你得有Hexo工程文件夹。然后将Hexo Cheatsheets 下载到 themes/,并且将下载下来的文件夹从hexo-cheatsheets改名为cheatsheets。
打开Hexo工程文件夹下的_config.yml,将里面themes的值改为cheatsheets。更改后的样子是themes: cheatsheets。
这样就算是安装完成了。
使用
在source/_posts下创建新的Cheatsheets。
front-matter中title对应着标题;categories对应着主页上的分类;version对应着撰写Cheatsheets所使用的软件的版本号。
正文的第一个非空白行必须是## get started。接下来可以自用使用##和###作为标题。
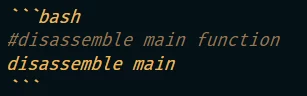
所有代码必须按照markdown格式进行书写,并且需要标注所使用的语言,不然无法进行高亮。以下是正确写法。

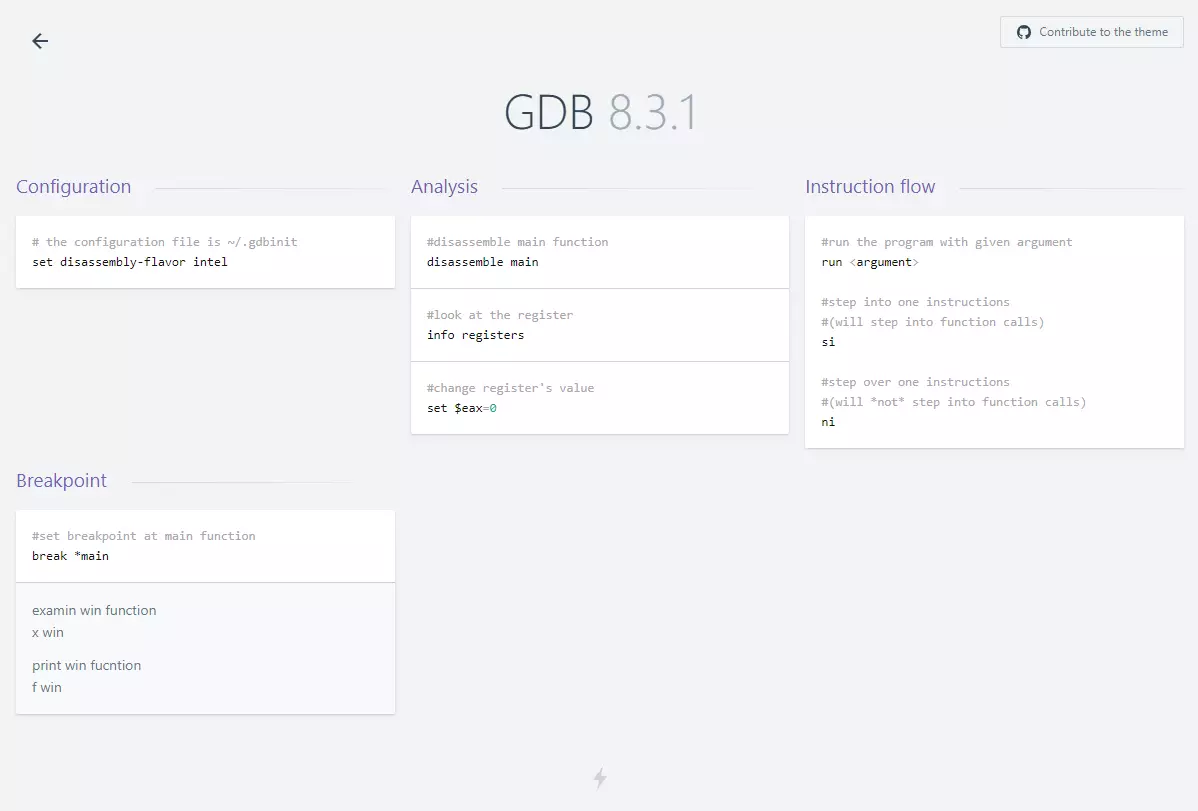
我上传了一个工程文件作为demo。里面有几个posts可以作为格式参考。
开发历程
外观我直接套用了Devhints。Devhints是基于Jeklly。也就是我将其移植到了Hexo。但是由于我对前端不怎么了解,Devhint项目中的打包逻辑我并没有看懂。因此移植过程中可能丢失或多出了一些文件。
除了单纯的拷贝CSS和JS,Hexo生成静态文件的方式和Jeklly不怎么一样。为了尽可能少的改动CSS(因为我不太会),我用了万能的JS胶水。通过改动DOM,添加Class达成了CSS零改动。
但是对于这样强行移植的可维护性我还是抱有怀疑。可能等我之后添加Feature或者优化性能的时候,问题才会真正的浮现出来。